Growth is inevitable, as the popular saying goes, and it holds true in many aspects of life. Consider a newborn baby: in the beginning, their needs are simple and basic—food, sleep, warmth, and comfort. As the baby grows into a toddler and eventually an adult, their needs continuously evolve to match their developmental stages.
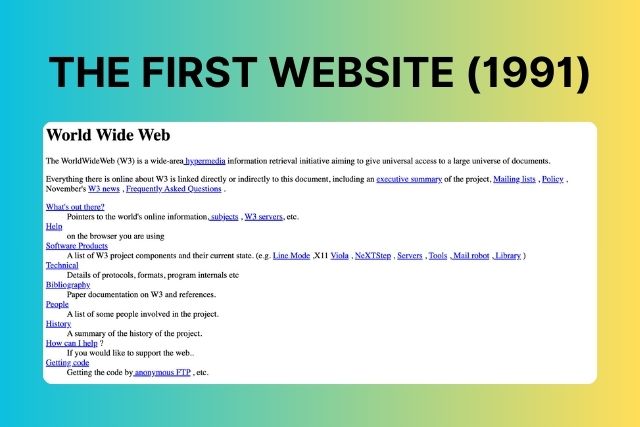
In the early days of the internet, websites were like infants. They had simple needs: basic text, images, and minimal functionality. Users didn’t expect much because the internet was new and just starting to grow. Websites were like newborns, focused on providing fundamental information without any complex features.
As the internet evolved, websites started to become more interactive and visually appealing, Users began to expect more engaging content and better design, reflecting their growing familiarity and comfort with the digital world.
Today, the modern-day website is more like an adult, with sophisticated needs, and users have high expectations of them. To cater to these contemporary needs, here are a few things to consider when designing a website.
Growth is inevitable, as the popular saying goes, and it holds true in many aspects of life including technology. In the early days of the internet, websites had very simple features: basic text, and minimal functionality. Users didn’t expect much because the internet was new and still developing. These early websites focused only on providing fundamental information.
As the internet evolved, websites started to become more interactive and visually appealing. Users began to expect more engaging content, intuitive navigation, and appealing designs, reflecting their growing familiarity and comfort with the digital world.
Today, modern-day websites must meet modern-day user expectations. To cater to these contemporary needs, here are a few things to consider when designing a website.
Embrace Responsive Design
One of the most critical aspects of modern web design is ensuring that your site looks and functions well on all devices. With the increasing use of smartphones, tablets, and various screen sizes, responsive design is no longer optional. It’s an essential component of providing a seamless user experience, regardless of how visitors access your site.
Airbnb’s website is a great example of responsive design. Whether you access it from a desktop, tablet, or smartphone, the site adjusts its layout and elements to fit the screen size perfectly. Images, text, and navigation elements resize and reorganize seamlessly, ensuring that users have a consistent and enjoyable experience regardless of the device they use. This adaptability helps Airbnb cater to a global audience that accesses their site from a variety of devices, enhancing user satisfaction and engagement.
Therefore, embracing responsive design is crucial as It not only meets the expectations of modern users who switch between devices throughout their day but also ensures that your website remains competitive and accessible.
Utilize Visual Hierarchy
Visual hierarchy is a design principle that organizes elements on a webpage to guide users’ attention and help them process information efficiently. By strategically using size, color, contrast, and positioning, you can highlight important elements and create a natural flow that leads users through your content.
For example, Dropbox uses a clear visual hierarchy to guide users through their site. The main call-to-action buttons, like “Sign Up” or “Find Your Plan,” are prominently placed with bright colors, making them immediately noticeable. Secondary actions are more subtly displayed, reducing visual clutter and helping users focus on the primary goals.
Applying visual hierarchy effectively ensures that primary actions and calls-to-action (CTAs) stand out, making it easy for users to navigate and interact with your site.
Enhance Accessibility
Ensuring your website is accessible to all users, including those with disabilities, is not only a moral responsibility but also a legal requirement in many regions. Following the Web Content Accessibility Guidelines (WCAG) helps make your site more inclusive by incorporating features such as alt text for images, keyboard navigation, and high contrast modes.
For example, the BBC’s website is often cited as a benchmark for accessibility. It includes alt text for images, enabling screen readers to describe visual content for visually impaired users. The site also supports keyboard navigation, allowing individuals who cannot use a mouse to navigate through content efficiently. Additionally, the BBC offers a high contrast mode for those with visual impairments, ensuring that text is readable against any background.
By enhancing accessibility, you not only comply with legal standards but also broaden your audience, ensuring that everyone, regardless of their abilities, can enjoy and interact with your content.
Incorporate Clean and Modern Aesthetics
A clean, modern design not only looks professional but also enhances usability. Avoid cluttered layouts, excessive text, and unnecessary elements that can distract or overwhelm users. Instead, embrace whitespace, use a consistent color scheme, and choose legible fonts. A minimalistic approach often leads to a more enjoyable user experience.
For example, Apple’s website is a prime example of clean and modern design. Apple uses a lot of whitespace, which makes the content easy to read and the site easy to navigate. Their consistent color scheme aligns with their brand identity and helps to highlight key products and features. Additionally, Apple’s use of high-quality images and concise text ensures that users can quickly find the information they need without feeling overwhelmed by excessive content.
By incorporating clean and modern aesthetics, you create a visually appealing and user-friendly website that encourages visitors to stay longer and engage more deeply with your content.
Keep Content Relevant and Engaging
Content remains the cornerstone of a successful digital presence. It’s important that your website offers valuable, relevant, and engaging content that resonates with your target audience. Utilize a diverse range of media formats such as text, images, videos, and infographics to maintain user interest and effectively communicate your message.
Concise, well-crafted content that delivers value and sparks curiosity can be more impactful than overwhelming users with excessive information. Strive to create content that is both informative and engaging, ensuring that every word and image contributes meaningfully to the user experience. Say more with less!
For instance, National Geographic’s website excels at keeping content relevant and engaging. With captivating articles, stunning photography, and immersive videos, it provides a rich and interactive experience for its audience. By consistently delivering compelling content that aligns with its brand identity and audience interests, National Geographic ensures users keep coming back for more.
Relevant and engaging content does not only attract visitors to your website but also encourages them to explore further, interact with your brand, and potentially convert into loyal customers or followers.
Prioritize Speed and Performance
Modern users have little patience for slow-loading websites. A delay of even a few seconds can significantly increase bounce rates.
You can optimize your site’s performance by minimizing HTTP requests, compressing images, leveraging browser caching, and using a Content Delivery Network (CDN). Tools like Google PageSpeed Insights can help you identify areas for improvement.
By optimizing loading times and streamlining website functionality, you can create a smoother, more enjoyable browsing experience for users. This will ultimately lead to higher engagement and conversion rates.
Designing a website for the modern day user means meeting your audience where they are. This requires you to understand their needs, preferences, and behaviors to deliver a seamless and enjoyable browsing experience across all devices and platforms.
If you’re ready to elevate your online presence and meet the demands of the modern user, what are you waiting for? Contact Chapa Link today. Our team will help you achieve your digital goals and create a website that is competitive in today’s market.
Learn more:
- Video courtesy of Red Stapler
- More information about the first website
- More on Design by Chapa Link


[…] A good user experience means your content is easy to read and interact with. It involves clean layouts, intuitive navigation, and a logical flow of information that guides users through the website. The goal is to reduce any friction or confusion so that visitors can access the information they nee… […]